Live ON AIR Periscope app button was recently released. It’s a great idea, if you’re a scoper, to add the button to your website. That way visitors can see when you’re Live as they visit your website (button turns red when you are live).
You can also add the Periscope app LIVE button to your Facebook page tab. Here are the steps to add the button
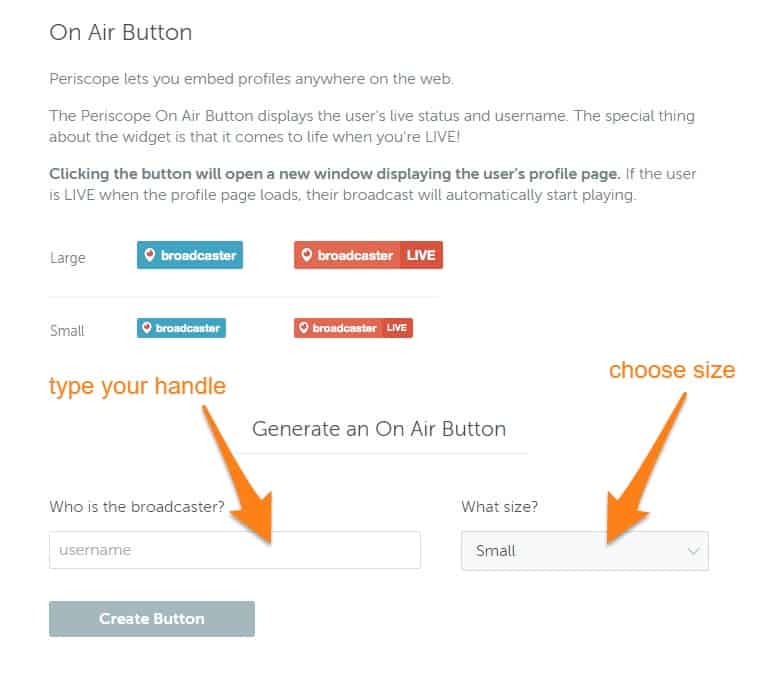
1. First you’ll need to generate the code for your button.
Go to http://periscope.tv/embed
There you will see an option of two buttons. Fill in your handle name and choose the size of the button you wish to use. Click ‘Create button’ (see pic below)

You will be taken to a page where you will see the generated code for your button. Click on Copy (or CTRL+C).
2. Now you will create a new Facebook tab on your page.
- On your page, where your tabs are, click on ‘More’ then ‘Manage Tabs’. You will find an option ‘Add or remove tabs’.
- Click on it and find static html app on your left-hand side bar. When you click on ‘Go to application’ it will give you an option of ‘Add Static Html to a Page’
*If you are having problems accessing it, you can also type ‘Static HTML’ in the Facebook search bar*
- Click to add it and choose the page you want the html to be displayed on (there will be a drop down option if you have more than one page)
- The tab will now be on your page titled Welcome. Click on ‘Set up Tab’.
- You will see some text with instructions on how to use the static html. Delete the text and paste the code you generated for your Live button (Step 1)
And that’s your Periscope app LIVE button ready. The button is blue and it will turn red every time you are broadcasting live.